Learning React
Recently I have spent some time learning React as it is the front end library of choice at my workplace Atlassian. Learning React was quite easy and intuitive. I used a handful of resources and one I’d like to heavily recommend to beginners is React.js Essential Training by Eve Porcello. Previously, all of my websites had been written in PHP and while I am very comfortable with PHP and do enjoy writing it. However, I do see the immense value in writing reusable components and the benefits of conditional rendering.
React Pros
Here are the things I like about React:
- Reusable components
- Conditional rendering (for performance and user experience, also no more custom XMLHttpRequest (XHR) requests
- Typescript integration (find bugs by devs at compile time rather than by customers at runtime)
- Flexible and powerful styling options (inline styling, styled components, css modules)
- Helpful addon packages that just work (axios, react router)
- API driven architecture (decoupling front end and back end using API’s)
- React Developer Tools addon provides some nice features such as profiling
React Cons
Some things that bothered me (nothing major though!):
- Lot of boilerplate code to get a simple app running (although create-react-app (CRA) helps with this).
- Tracking down errors can be very tough
- Harsh linting rules (use more relaxed linting rules or else you won’t be able to use best practices at times!)
Rewriting mobeigi.com
To fully appreciate React I rewrote my website (landing page) from scratch in React.
The source code is available here:
https://github.com/mobeigi/mobeigi.com
It is a pretty simple site with only a few features:
- Standing landing page with links to social networks
- A page to show off my trading history
- A popup dialog to download my Resume (password protected)
- A link to my blog
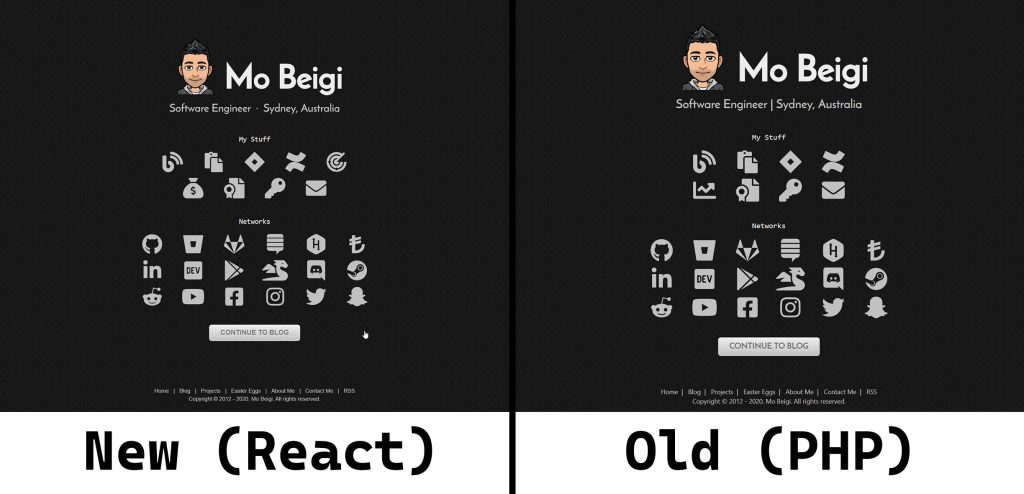
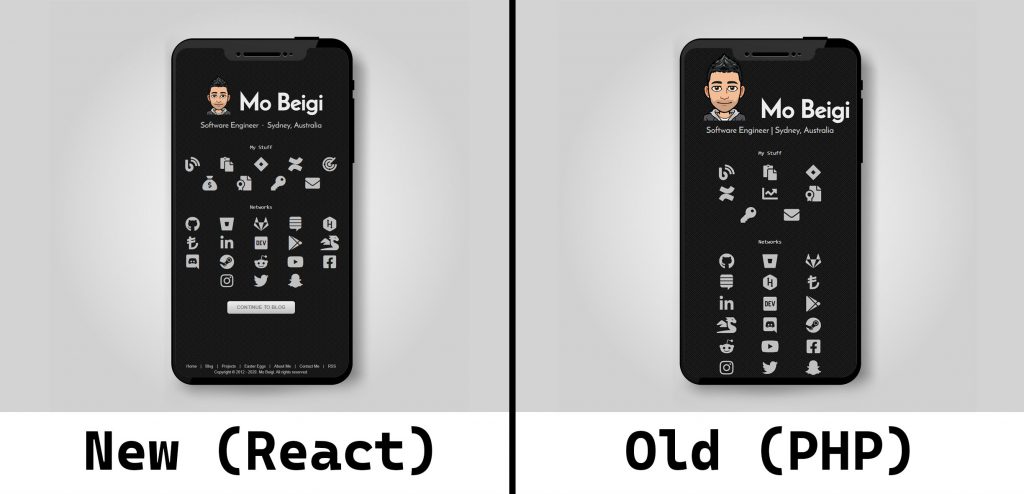
In the end I was able to reproduce a clone of my original website in React.
Both the new and old versions looked almost identical:


Differences include:
- New website addressed some styling issues (such as button onhover text not contrasting with button background colour)
- New website is properly responsive using rem for sizing and em for padding (old website was partially responsive using pixels for sizing).
- And not much else!
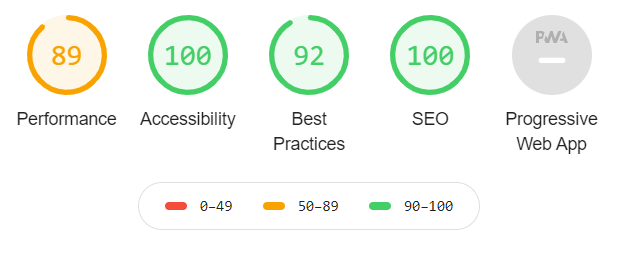
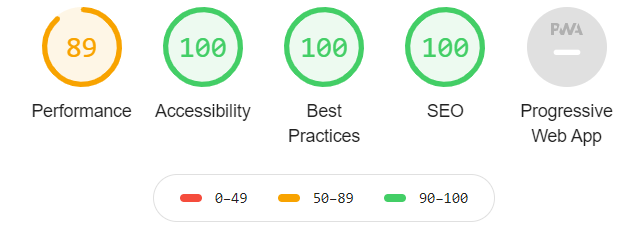
Finally, I decided to use Lighthouse from the Google Developer tools window to analyse my website to see the performance before and after the change.
The desktop profile was used.
Old Website:

New Website:

So overall not a huge difference for such a small website but a step in the right direction.