Overview
So if you, like myself, have a HTTPs only website you may have noticed that your green bar, green label or security shield (image below) disappears if your webpage fetches an image from another website over HTTP and not HTTPS.
Chrome Secure Green Lock

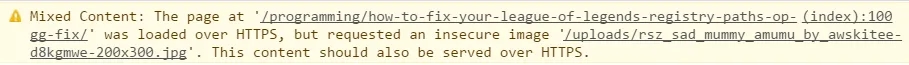
Now this isn't an issue in itself which is why all modern browsers only produce a small warning in the console.
Console Warning Message

Unfortunately, most browsers also remove the secure label which is unfortunate as most business websites want to display their secure logo for customer reassurance reasons if nothing else. Personally, I just think it looks cool so I like to keep it green.
Easy (Obvious) Solution
The obvious solution is obviously to host the image yourself or move the image to a website that supports HTTPS (like imgur.com).
However! The real issue is when the image is being produced by some API and you do not have access to the source code of the script producing the image.
cronjobs!
Okay so in this case, we are using some API which regular updates an image.
We want our CRON job to run daily (or whenever required based on your needs) and to download that image and store it locally, so that your website has access to it (over HTTPs!)
This makes all the mixed content errors disappear.
I came up with the following bash script in my case:
#!/bin/bash
# This script is run as a CRON job every day at 3AM to fetch a picture which is stored locally
path_to_folder="/var/www/mywebsite.com/public_html/images/"
# Remove previous image
rm $path_to_folder/new_image.gif -f
# Fetch updated image and store it
wget -O $path_to_folder/new_image.gif "http://example.com/someapi?user=myusername&key=kappa&type=1"Simply save this as some_name.sh and add a CRONjob to run the script at some interval (like daily at 3AM when your server isn't being used much).
Check out this post on how to make cronjobs:
http://www.cyberciti.biz/faq/how-do-i-add-jobs-to-cron-under-linux-or-unix-oses/